Sticky Banner
A sticky banner is an HTML element or group of elements positioned at the top of your web page and remains visible when the user scrolls the page. This page uses a sticky banner; you can see its behavior as you scroll.
When SiteSpinner publishes your project, the default object position is “absolute,” which sets the object’s left and top values on the page. The left and top positions remain the same as the page scrolls, moving the object out of and into sight. You can use custom CSS to override the object’s position from “absolute” to “sticky.” The sticky position acts very much like the “absolute” setting. However, as the page scrolls, its left and top positions, while not changing, now apply relative to the window rather than the page.
Prepare Your Header
If you use multiple SiteSpinner objects in your banner, select and put them into a permanent group using the group tool ( ). Select the banner and use the “To Front” tool (
). Select the banner and use the “To Front” tool ( ) to ensure the banner object will remain on top of all other page objects. If you see page objects scrolling over the top of the banner after your preview or publish, you forgot to move the banner “to front.” If your banner contains Text or Title objects, add a background color to the group object. The Text and Title objects are published with a transparent background, so any page objects scrolling behind the banner will be visible.
) to ensure the banner object will remain on top of all other page objects. If you see page objects scrolling over the top of the banner after your preview or publish, you forgot to move the banner “to front.” If your banner contains Text or Title objects, add a background color to the group object. The Text and Title objects are published with a transparent background, so any page objects scrolling behind the banner will be visible.
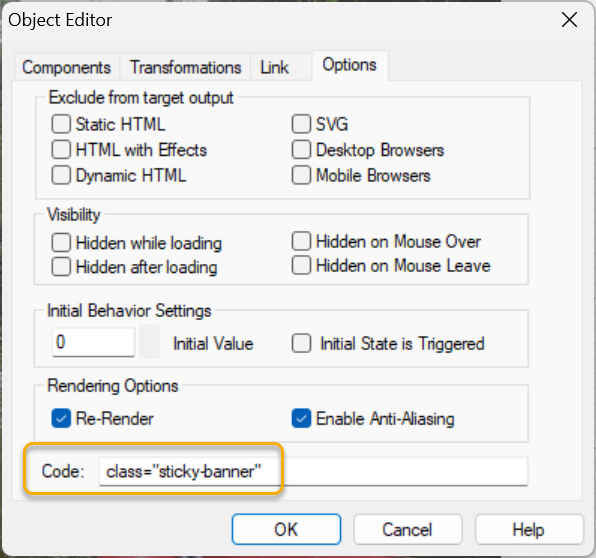
Select your banner object and open the Object Editor Window to the Options tab (Figure 1). In the Code text field, enter:
class="sticky-banner"

The CSS Code
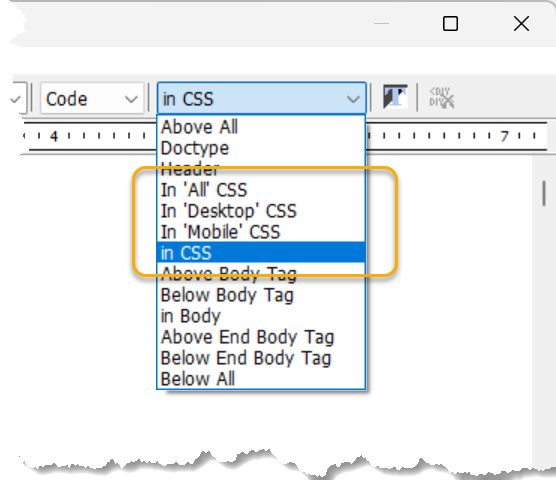
Open a Code object and set the code placement to “in CSS” (Figure 2).

In the Code object’s text field, enter:
.sticky-banner {
position: sticky !important;
}
Banner Background Width
If your banner has a background color, that color will extend the entire object width. If you want the background color to extend across the entire page, then use the following CSS code:
.sticky-banner {
position: fixed !important;
margin: 0 auto;
left: 0 !important;
width: 100% !important;
}