Sticky Footer
A sticky footer is a SiteSpinner object, or group of objects, that stays at the bottom of your page even as the page scrolls. This page contains a sticky footer. Because SiteSpinner’s default position value is “absolute,” you must change it to “fixed” using custom CSS.
Prepare Your Footer
If you use multiple SiteSpinner objects in your footer, select and put them into a permanent group using the group tool ( ). Select the banner and use the “To Front” tool (
). Select the banner and use the “To Front” tool ( ) to ensure the footer object will remain on top of all other page objects. If you see page objects scrolling over the top of the footer after your preview or publish, you forgot to move the footer “to front.” If your banner contains Text or Title objects, add a background color to the group object. The Text and Title objects are published with a transparent background, so any page objects scrolling behind the footer will be visible.
) to ensure the footer object will remain on top of all other page objects. If you see page objects scrolling over the top of the footer after your preview or publish, you forgot to move the footer “to front.” If your banner contains Text or Title objects, add a background color to the group object. The Text and Title objects are published with a transparent background, so any page objects scrolling behind the footer will be visible.
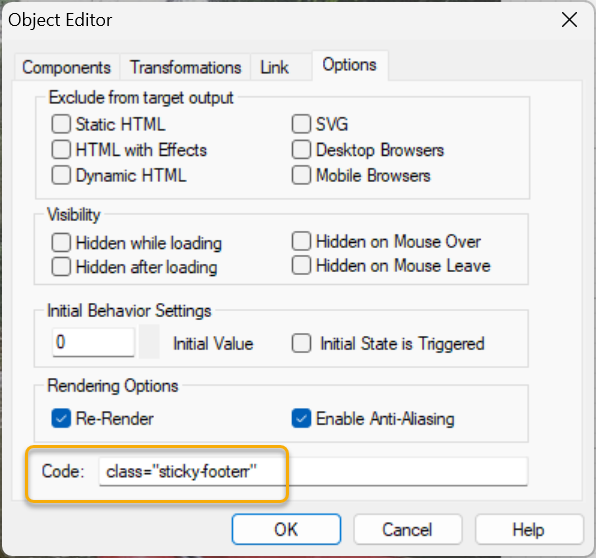
Select your footer object and open the Object Editor Window to the Options tab (Figure 1). In the Code text field, enter:
class="sticky-footer"

The CSS Code
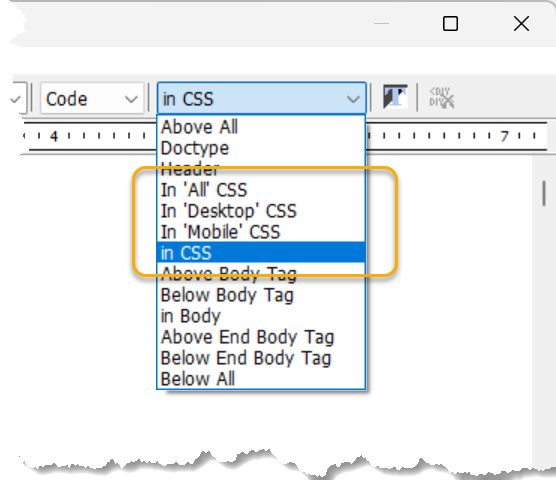
Open a Code object and set the code placement to “in CSS” (Figure 2).

In the Code object’s text field, enter:
.sticky-footer {
position: fixed !important;
margin: 0 auto;
bottom: 0;
top: auto !important;
}