Auto-Stop
If you have multiple media players on your web page, you need help. When a visitor starts one player and then starts another player, both players will be playing at once. The result is a racket. In this tutorial, I will show you some JavaScript code to allow only one player to play.
Auto-Stop code
-
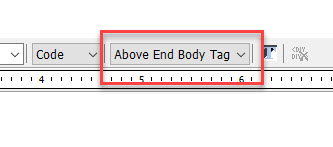
Open a new Code object and set the code placement to "Above End Body Tag," as shown in Figure 1.

Fig. 1: Code Object Placement -
Enter the following JavaScript code into the Code object's text window:
<script> // DO NOT MODIFY. const players = document.querySelectorAll('audio','video') p.addEventListener('play', (e) => { players.forEach(q => { if (e.target !== q) { q.pause(); q.currentTime = 0; } } } </script> - Save and close the Code object. There is no need for you to modify the code.
Sample project file
Download a sample SiteSpinner project (in zipped format) using the button below. When you preview this project, move or copy the enclosed media folder and all its contents into your Preview folder.