Setting Media Player’s Initial Volume
When using a video or audio player on your page, the initial volume setting is always set to 100% unless you have muted the volume. Using the basic HTML code, there is no method to set the volume to a desired level. The only way to do this is via JavaScript. This first example is a standard <audio> tag with the default volume setting. Notice that the volume control indicates the player uses 100% volume.
The JavaScript code (shown below) changes the volume setting from its default value to 25% in the following example.
Using JavaScript to set the initial volume
-
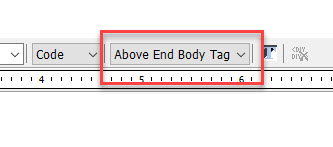
Open a new Code object and set the code placement to "Above End Body Tag," as shown in Figure 1.

Fig. 1: Code Placement -
Enter the following code inside the code window:
The only modification you need to make to the code is to change the "volSetting" value in line 2 to a number between 0 and 1. This value represents the percentage of volume level, with 0 being 0% (off) and 1 being 100% (full volume). For example, 0.25 equals a volume level of 25%.
<script> const volSetting = 0.5 // Do not change the following lines. const players = document.querySelectorAll('audio,video') players.forEach(p = p.volume = volSetting) </script> - Save and close the Code object.