The <video> HTML Tag
Use the <video> tag to display a video file on your web page. All modern browsers and mobile devices support the <video> tag. However, IE browsers prior to version 10 do not support this tag. The <video> tag supports three video file formats: MP4, WebM, and OGG. For more information about browser support for file formats, select the tutorial “Media Formats” from the menu on the left of this page.
Use the following steps to use the <video> tag on your SiteSpinner page
-
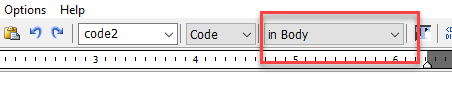
Open a Code object and set the code placement to "in Body."

Fig. 1: Place Code Object In Body -
Copy and paste the HTML <video> tag code into the code editor window.
<video controls preload loop> <source src='folder/video-file.webm' type='video/webm'> <source src='folder/video-file.ogg' type='video/ogg' <source src='folder/video-file.mp4' type='video/mp4'> Your browser cannot play this video. </video>
- Line 1 of the code specifies several player options: controls, preload, and loop. These are just 3 of many options. A complete list (as of this writing) is given below. You are encouraged to review this list to choose the options you want. One option I did not include in line 1 is "autoplay" because the current versions of Chrome, Firefox, Safari, and almost all mobile browsers automatically block video auto-playing if it has an unmuted audio track. So even if you specify it as a player option, it will likely not work. However, autoplay will work in Chrome-based and Firefox browsers if you add the "muted" player option (silencing the audio track).
- Lines 2, 3, and 4 specify the video source. Only use the line(s) for the video formats you plan to provide, deleting the unnecessary lines. For example, if you only have an MP4 formatted file, you can omit lines 3 and 4. Replace the "src" value with your uploaded file's folder path and name. If you upload the video file to the same folder as the web page, change the word "folder" to "." (a period). Change "video-file" to the actual name of your file. The "type" value in the code must be a MIME type matching the specified file format (see the section MIME Types in the "Media Formats" tutorial).
- Line 5 is a simple message displayed if your visitor's browser does not support the <video> tag. You can omit this if you want or change it.
- Save and close the Code object. To get an idea of how much space the video player will use on your published web page, resize the Code object to the dimensions of the video. You can get the dimensions by using Window's File Explorer to locate your video, then choose "Properties" from the right-click menu; the width and height are on the "Details" tab. Then copy the video file into your Preview folder to preview the page. If you need to know where your Preview folder is, see the Tips section to learn how to locate it.
WARNING: SiteSpinner is unaware of the video file inside a Code object and will not automatically upload it to your site. See the Tips section for more information about uploading external files.
If you are using a single video file format (e.g., just an MP4 file), use the following the <video> tag code:
<video src='folder/video-file.mp4' controls preload loop> </video>
Change the “src” value as outlined above.
Video player options
Note: Browsers may not recognize nor implement some of these options. For example, only Microsoft IE browsers 10 and up can play a video, but only an essential subset of options are available. Browsers will ignore any unsupported player options.
autoplay This option indicates that the video file should begin playing once the page is loaded. If your video has sound, mute it so it does not disturb your visitor when the page loads (see the muted option). Mobile devices will typically block auto-playing. Firefox and Chrome browsers will block autoplay if the audio track is not muted, which will not work even if specified.
controls This option should always be specified. It displays the player controls, which allow the visitor to start & stop the video, display the current playing time and duration, and volume control. In some browsers, additional controls may be visible, such as a full-screen option and the ability to download the video.
preload This option is only a suggestion for the browser; some browsers will ignore it. The purpose of this option is to download the video file while the page is loading so it will be ready when it is fully loaded. There are several settings for this option:
- preload='auto' - This is the default. If autoplay is specified, this option setting has no meaning.
- preload='metadata' - This option will provide the duration of the video file. A custom player written in JavaScript will typically use this.
- preload='none' - No file preloading is performed. Browsers often ignore this option and download the video file to provide the best user experience.
width Sets the width of the video player (in pixels); e.g., width=‘640’
height Sets the height of the video player (in pixels); e.g., height=‘480’
Note: The size of the SiteSpinner code object does not determine the width and height of your video display. The video is displayed at its original dimensions if you do not set the width and height in the <video> tag (or in separate CSS). It is unnecessary to set both the width and height for the video. Set only a width or height value to maintain the video’s aspect ratio. The browser will automatically scale the missing dimension to the correct value. If you want a video without the correct aspect ratio, you can set both width and height values
poster Specifies an image’s URL displayed as the file loads or until the video plays. A frame from the beginning of the video file is used if no URL is specified.
muted Sets the initial volume to off. Be sure to add the controls option so the volume control is visible. Note: Modern browsers will not auto-play your video if it has audio enabled. If your video has no audio channel, it will begin to play when the page is loaded. If the video has audio and you want it to play automatically, you must include the “muted” option.
disablepictureinpicture In most Chromium-based browsers (e.g., Chrome, Edge, and Opera), one of the options in the ”⋮” menu in the visible player controls is a Picture-in-Picture feature. When clicked, this will move the display outside the player (and web page) and place a smaller video in the bottom-right corner of the visitor’s monitor. Include this option inside the <video> tag to prevent this feature.
In current Firefox browsers, this option will do nothing. It is available via the Firefox browser’s about:config settings, but this is not something that you can control. Since it is a user-controlled setting, it may become a <video> tag option. In other browsers, this option is not available if your video does not have sound. If your video has sound, a Picture-in-Picture button appears on the right side of the video.
controlslist This option does not work in Firefox; it will be ignored. In Chromium-based browsers (Chrome, Opera, Edge, and others), the player controls panel will have a full-screen button and another button to show additional options. These options are:
- nodownload Prevents the visitor from using the player to download the video. If omitted, the visitor can download the file.
- nofullscreen Prevents the visitor from displaying the video in full-screen mode. If omitted, the visitor can display the video at full-screen size.
- noremoteplayback Prevents the visitor from casting the video to another device on the local network via WiFi, such as a smart TV or smart speakers. Chrome supports this, and Safari is working on blocking wireless speakers. Of course, if the device does not support casting, this option will have no effect.
Enter controlslist options as a comma-delimited string, e.g.,
controlslist="nodownloads,nofullscreen,noremoteplayback"
Note: In most browsers, the mere presence of an option name is enough to turn that option on if the option does not require a setting (such as width or height). In some browsers, you may need to explicitly set the option value, e.g., controls=‘yes’ or preload=‘auto’. However, while testing this code in modern browsers, I have not needed to set an option value; omitting an option value will not prevent the option from working.
The following is an example of the <video> tag with all options enabled:
<video preload autoplay muted disablepictureinpicture controls loop controlslist='nodownload nofullscreen noremoteplayback'>